- 首页布局优化:
- 使用网格布局或卡片式布局,使各功能模块更清晰地分隔开来。
- 确保首页加载速度快,可以考虑采用图片懒加载等技术。
- 商品列表和商品详情页:
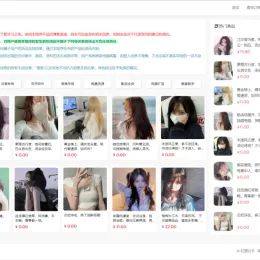
- 在商品列表页,确保商品信息的排版一致性,包括商品名称、价格、图片等。
- 商品详情页排版要清晰,包括商品图片、名称、价格、描述等信息的布局。
- 商品分类和搜索功能:
- 商品分类页面应使用侧边栏或筛选器,让用户方便地找到所需商品。
- 搜索功能页面应简洁明了,提供输入框和搜索按钮,搜索结果应该清晰展示。
- 下单和购物车功能:
- 下单页面需要简洁明了,用户可以清晰地看到所选商品和填写订单信息的区域。
- 购物车页面应展示清晰的购物车列表,提供数量修改和删除功能,让用户操作方便。
- 个人中心:
- 个人中心页面布局要清晰,展示用户的个人信息、订单列表等内容。
- 提供修改个人信息、密码等功能的入口,让用户操作便捷。
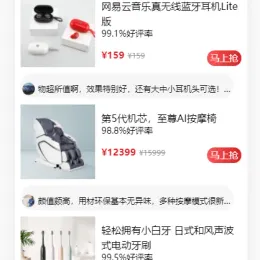
- 值得买功能模块:
- 确保值得买功能模块的排版清晰,吸引用户点击和浏览。
- 提供推荐商品的图片和简要描述,让用户快速了解商品信息。
- 响应式设计:
- 确保整个应用在不同设备上有良好的显示效果,采用响应式设计和适配,保证用户体验的一致性。
- 颜色和字体搭配:
- 选择合适的配色方案和字体搭配,让页面整体风格统一且美观。
![图片[1]-Vue全家桶仿网易优选APP商城源码 - 手把手教程 | 学习开发必备](https://www.xwzyv.net/wp-content/uploads/2024/05/20240524233007565654.webp)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















暂无评论内容