前端部分
- 下载与安装 HBuilderX
- 电脑需要下载 HBuilderX。
- 下载后登录账号,如果没有账号请先注册。
- 配置前端文件
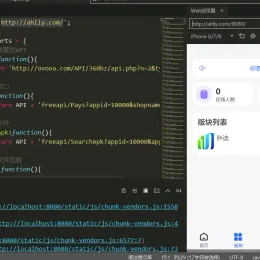
- 在前端项目中找到
util文件夹。 - 打开其中的两个 JS 文件,并填上自己的域名。
- 在前端项目中找到
- 上传与打包
- 上传前端文件到 HBuilderX。
- 选择你上传的文件。
- 打包时选择“发行”,可以打包成 APP、H5 等等。
后端部分
- 下载与解压源码
- 下载 ThinkPHP 后端源码到服务器目录。
- 解压源码文件。
- 设置服务器
- 设置运行目录为
public(重要)。 - 配置伪静态规则(详情请查看后端的
md文件)。
- 设置运行目录为
- 配置数据库
- 修改数据库账号密码,路径为
config/database.php。
- 修改数据库账号密码,路径为
- 访问与安装
- 访问你的域名进行安装。
- 安装完成后即可开始使用。
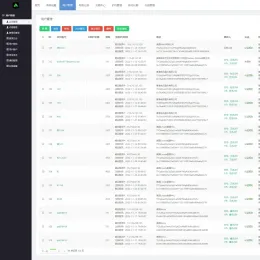
- 后台管理
- 登录后台管理系统:
- 账号:
admin - 密码:
123456 - 登录地址:http://你的域名/admin/
- 账号:
- 如果无法登录,请上传后端的 SQL 数据库文件,即可登录。
- 登录后台管理系统:
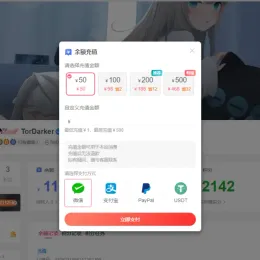
![图片[1]-集成软件库、论坛、社区的HBuilderX后台系统](https://www.xwzyv.net/wp-content/uploads/2024/06/20240619002417974198.webp)
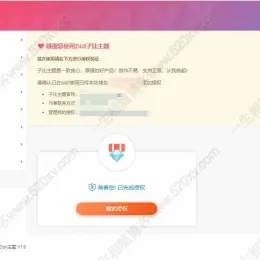
![图片[2]-集成软件库、论坛、社区的HBuilderX后台系统](https://www.xwzyv.net/wp-content/uploads/2024/06/20240619002424189349.webp)
![图片[3]-集成软件库、论坛、社区的HBuilderX后台系统](https://www.xwzyv.net/wp-content/uploads/2024/06/20240619002431868546.webp)
![图片[4]-集成软件库、论坛、社区的HBuilderX后台系统](https://www.xwzyv.net/wp-content/uploads/2024/06/20240619002439117899.webp)
![图片[5]-集成软件库、论坛、社区的HBuilderX后台系统](https://www.xwzyv.net/wp-content/uploads/2024/06/20240619002445315658.webp)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















暂无评论内容